CSS:层叠样式表。它是一种样式语言,用来描述了HTML文档的呈现方式。它描述了元素如何被渲染出来。它存在的意义就是用来告诉浏览器,HTML文档中的这些元素“长什么样,放在哪里”。
一、CSS规则集

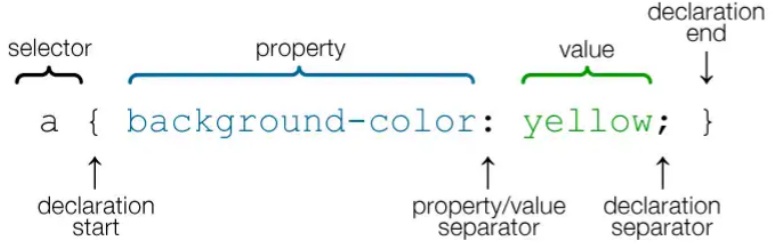
- 选择器:它选择了一个或多个需要被添加样式的元素,你需要给谁添加或修改样式,就只需要修改选择器即可。如上图中的a元素。
- 声明:指一个单独的规则。起始于一个“{”,终止于一个“}”。
- 属性:你需要改变元素的特性入口,如背景、边框、大小等,这就是属性。上图中的background-color就是属性。
- 属性值:明白了属性,自然你就知道属性值是什么。比如你要修改元素的背景属性,属性值为蓝色。上图中的yellow就是属性值。
注意:
- 除了选择器部分,每个规则集都应该包含在成对的大括号里({})
- 在每个声明里要用冒号(:)将属性与属性值分隔开
- 在每个规则集里要用分号(;)将各个声明分隔开
p {color: red;width: 500px;border: 1px solid black;}
1.如何选择多个元素?
如果有多个元素要设置同一级相同的属性,那可以将不同的选择器用逗号分开,如下:
p,li,h1 {color: red;border: 1px solid red;}
2.有哪些选择器?
- 元素选择器:所有指定类型的 HTML 元素,也叫标签选择器。
如p,选择
<p>。 - ID 选择器:在每个HTML页面中,每个元素对应一个ID,它就像我们的身份证一样,ID应该是唯一的。使用方式
<p id="my-id>":#my-id{color:red;}
- 类选择器:在一个HTML页面中,如何我多个或一批元素要设置相同的规则,那我们可以用类选择器。使用方式
<p class="my-class>":.my-class{color:red;border: 1px solid red;}
- 属性选择器:拥有特定属性的元素,通过元素的属性来选择元素。
<img src="test.png">/** img[src]选择的是上述设置了src属性的img,而非img **/
- 伪类选择器:特定状态下的特定元素(比如鼠标指针悬停于链接之上)。使用方式:a:hover选择仅在鼠标指针悬停在链接上时的 元素。
注意:选择器远远不止如此,还有很多其他的选择器,如后代选择器、子代选择器……
二、一切皆盒子
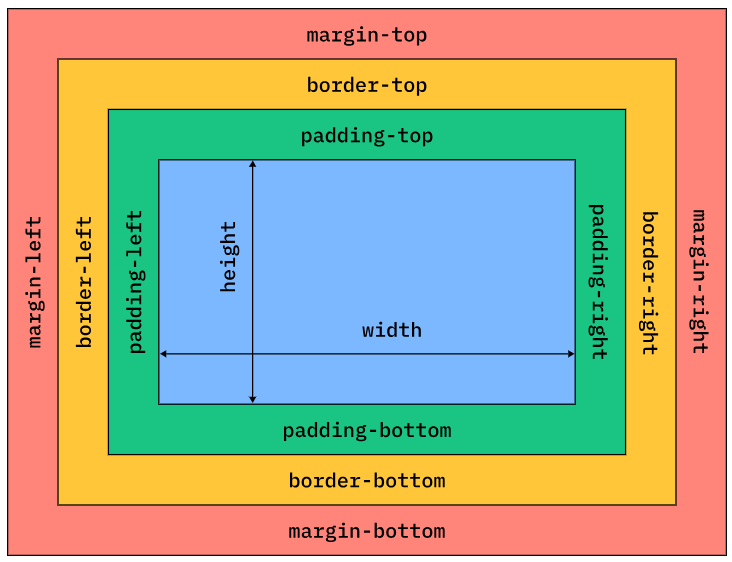
从CSS的角度来看,HTML页面中的一切元素都是盒子,所以我们在编写CSS时都是在围绕这一个个的盒子来展开工作的,通过设置盒子的边框、背景、位置等来实现一个页面的样式。

- margin:外边距,描述的是盒子与盒子之间的距离关系
- border:边框,描述的是盒子的边界
- padding:内边距,描述的是盒子中的内容到边框之间的距离
- content:盒子中真正用来摆放的东西,如上图蓝色区域
- width:内容的宽度
- height:内容的高度
