1.尺寸设置
用于设置组件的宽高、边距。
- width:设置组件自身的宽度,缺省时使用元素自身内容需要的宽度。若子组件的宽大于父组件的宽,则会画出父组件的范围。单位:vp。
- height:设置组件自身的高度,缺省时使用元素自身内容需要的高度。若子组件的高大于父组件的高,则会画出父组件的范围。单位:vp。
- size:设置高宽尺寸。单位:vp。示例:{width:100,height:100}。
- padding:设置内边距属性。默认值:0vp。padding设置百分比时,上下左右内边距均以父容器的width作为基础值。
- margin:设置外边距属性。默认值:0vp。margin设置百分比时,上下左右外边距均以父容器的width作为基础值。
layoutWeight:父容器尺寸确定时,设置了layoutWeight属性的子元素与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设置,表示自适应占满剩余空间。默认值:0。这个属性和android中的layout_weight属性是一样的用途。
注意:仅在Row/Column/Flex布局中生效。可选值为大于等于0的数字,或者可以转换为数字的字符串。
constraintSize:设置约束尺寸,组件布局时,进行尺寸范围限制。constraintSize的优先级高于Width和Height。若设置的minWidth大于maxWidth,则minWidth生效,minHeight与maxHeight同理。
//默认值:{minWidth: 0,maxWidth: Infinity,minHeight: 0,maxHeight: Infinity}
示例代码如下:
@Entry@Componentstruct TextStyle{build() {Column({space:10}) {Text('我是文本组件').size({width:300,height:100}) //设置组件的宽高.backgroundColor(Color.Pink).fontColor(Color.White).textAlign(TextAlign.Center) //文本内容在组件中的对齐方式,类似于android中的gravity属性.padding(20) //设置内边距.margin(50) //设置外边距}}}

2.位置设置
设置组件的对齐方式、布局方向和显示位置。
2.1 对齐方式align
设置元素内容的对齐方式,只有当设置的 width 和 height 大小超过元素本身内容大小时生效。参数类型:Alignment。默认值:Alignment.Center。
特别注意:align属性与textAlign属性的区别,textAlign属性是专门用于文本对齐的,参数类型为TextAlign,其值为:Start、Center、End、JUSTIFY。从它的属性值可以看出:文本的位置只能出现在纵轴的中点的水平方向的左侧、中间、右侧。如下图:

通过align属性也可以让文本在左侧垂直方向的上、中、下显示,但不能实现在右侧垂直方向的上、和下显示。如图:

@Entry@Componentstruct PositionExample{build() {Column({ space: 10 }) {Text("align").fontSize(20).backgroundColor((Color.Pink))Text("align").fontSize(20).size({width: 200, height: 260}).align(Alignment.Start) // 设置内容对齐方式//.textAlign(TextAlign.Start) //文本对齐方式.backgroundColor((Color.Pink))}.width('100%').height("100%").padding(10)}}
小结:对齐方式有两种,一种是组件的内容的对齐,另一种是组件自身位置的对齐。但是,子组件是父组件的内容,可以通过设置父组件的内容对齐方式来实现子组件位置的对齐。组件内容的对齐方式和组件位置的对齐方式是相对的,子组件的位置对齐可以看作父组件内容的对齐。所以,两种对齐方式可以统一的看成是内容对齐方式,只是容器类的内容对齐方式和非容器类对齐方式的属性不一样,同时,容器类对齐方式的属性可能只在某些特定的容器类内生效。
2.2 布局方向direction
设置容器内元素在主轴方向(主要是水平方向,因为在Column上不管怎么设置只有一种从上到下的效果)上的布局方式。默认值:Direction.Auto。
@Entry@Componentstruct PositionExample{build() {Column({ space: 10 }) {// 父容器设置direction为Direction.Ltr,子元素从左到右排列Text('从左往右排列:').fontSize(13).fontColor(Color.Green).width('90%')Row() {Text('1').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3)Text('2').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C)Text('3').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3)Text('4').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C)}.width('90%').direction(Direction.Ltr) // 从左往右Text('从右往左排列:').fontSize(13).fontColor(Color.Green).width('90%')Row() {Text('1').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3)Text('2').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C)Text('3').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3)Text('4').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C)}.width('90%').direction(Direction.Rtl) //从右往左Text('从右往左排列:').fontSize(13).fontColor(Color.Red).width('90%')//换成Column后,不管是Direction.Rtl还是Direction.Ltr,都只有一个效果Column() {Text('1').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3)Text('2').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C)Text('3').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3)Text('4').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C)}.width('90%').direction(Direction.Rtl)}.width('100%').height("100%").padding(10)}}

2.3 绝对定位position
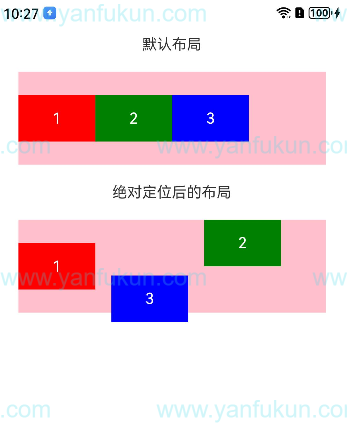
绝对定位,设置子元素左上角相对于父容器左上角偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。适用于置顶显示、悬浮按钮等组件在父容器中位置固定的场景。
@Entry@Componentstruct PositionExample{build() {Column({ space: 20 }) {Text('默认布局').fontSize(16)Row() {SubText({text:'1',color:Color.Red})SubText({text:'2',color:Color.Green})SubText({text:'3',color:Color.Blue})}.width('90%').height(100).backgroundColor(Color.Pink)Text('绝对定位后的布局').fontSize(16)Row() {SubText({text:'1',color:Color.Red})SubText({text:'2',color:Color.Green}).position({x:200,y:0}) // 设置绝对定位SubText({text:'3',color:Color.Blue}).position({x:100,y:60}) // 设置绝对定位}.width('90%').height(100).backgroundColor(Color.Pink)}.width('100%').height("100%").padding(10)}}@Componentstruct SubText{@State text:string = '1'@State color:Color = Color.Redbuild() {Text(this.text).fontSize(16).fontColor(Color.White).textAlign(TextAlign.Center).backgroundColor(this.color).height(50).width('25%')}}

小结:对使用了绝对定位的子组件,它会相对于父组件左上角进行偏移,对于偏移后“完全空出”的空间会被后面的子组件递补上,同时,如果偏移量大于父组件的大小则会超出父组件,“跑”到父组件外面去。
2.4 相对定位offset
相对定位,设置子素相对于自身的额外偏移量。设置该属性,不影响父容器布局,仅在绘制时进行位置调整。
@Entry@Componentstruct PositionExample{build() {Column({ space: 20 }) {Text('默认布局').fontSize(16)Row() {SubText({text:'1',color:Color.Red})SubText({text:'2',color:Color.Green})SubText({text:'3',color:Color.Blue})}.width('90%').height(100).backgroundColor(Color.Pink)Text('相对定位后的布局').fontSize(16)Row() {SubText({text:'1',color:Color.Red})SubText({text:'2',color:Color.Green}).offset({x:200,y:0}) // 设置相对定位SubText({text:'3',color:Color.Blue})}.width('90%').height(100).backgroundColor(Color.Pink)}.width('100%').height("100%").padding(10)}}@Componentstruct SubText{@State text:string = '1'@State color:Color = Color.Redbuild() {Text(this.text).fontSize(16).fontColor(Color.White).textAlign(TextAlign.Center).backgroundColor(this.color).height(50).width('25%')}}

小结:设置相对布局后,子组件会相对其自身进行偏移,但与绝对定位不同的是,子组件偏移之后其原来的位置依然被占据,后面的子组件不会递补上来,这一点和HTML中的相对布局和绝对布局是一样的。
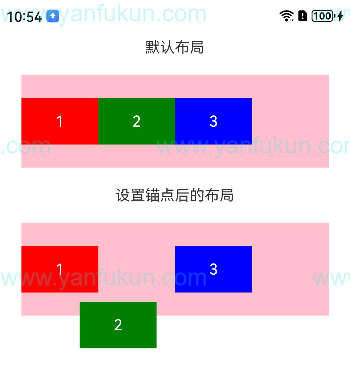
2.5 设置锚点markAnchor
设置子元素在位置定位时的锚点,以元素左上角作为基准点进行偏移。通常配合position和offset属性使用,单独使用时,效果类似offset。
@Entry@Componentstruct PositionExample{build() {Column({ space: 20 }) {Text('默认布局').fontSize(16)Row() {SubText({text:'1',color:Color.Red})SubText({text:'2',color:Color.Green})SubText({text:'3',color:Color.Blue})}.width('90%').height(100).backgroundColor(Color.Pink)Text('设置锚点后的布局').fontSize(16)Row() {SubText({text:'1',color:Color.Red})SubText({text:'2',color:Color.Green}).markAnchor({x:20,y:-60}) // 设置锚点SubText({text:'3',color:Color.Blue})}.width('90%').height(100).backgroundColor(Color.Pink)}.width('100%').height("100%").padding(10)}}

3.布局约束
通过组件的宽高比和显示优先级约束组件显示效果。可以用于实现响应式布局效果,如在不同屏幕尺寸、竖屏和横屏等情况下。
3.1 aspectRatio属性
指定当前组件的宽高比,aspectRatio = width/height。
3.2 displayPriority属性
设置当前组件在布局容器中显示的优先级,当父容器空间不足时,低优先级的组件会被隐藏。小数点后的数字不作优先级区分,即区间为[x, x + 1)内的数字视为相同优先级。例如:1.0与1.9为同一优先级。注意:仅在Row/Column/Flex(单行)容器组件中生效。
4.边框设置
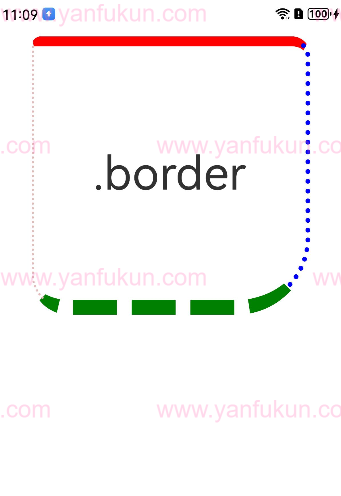
设置组件边框样式。可以通过border属性统一设置,也可以通过borderStyle、borderWidth、borderColor、borderRadius分别设置。
@Entry@Componentstruct PositionExample{build() {Column({ space: 20 }) {Text('.border').fontSize(50).width(300).height(300).border({width: { left: '5lpx', right: '10lpx', top: '20lpx', bottom: '30lpx' },color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green },radius: { topLeft: 10, topRight: 20, bottomLeft: 40, bottomRight: 80 },style: {left: BorderStyle.Dotted,right: BorderStyle.Dotted,top: BorderStyle.Solid,bottom: BorderStyle.Dashed}}).textAlign(TextAlign.Center)}.width('100%').height("100%").padding(10)}}

5.图片边框设置
设置容器组件的图片边框样式。属性:borderImage,图片边框或者渐变色边框设置接口。参数类型:BorderImageOption
6.背景设置
设置组件的背景样式。
- backgroundColor:设置组件的背景色。
- backgroundImage:src:图片地址,支持网络图片资源和本地图片资源地址(不支持svg类型的图片)。repeat:设置背景图片的重复样式,默认不重复。当设置的背景图片为透明底色图片,且同时设置了backgroundColor时,二者叠加显示,背景颜色在最底部。
- backgroundImageSize:设置背景图像的高度和宽度。当输入为{width: Length, height: Length}对象时,如果只设置一个属性,则第二个属性保持图片原始宽高比进行调整。默认保持原图的比例不变。
- backgroundImagePosition:设置背景图在组件中显示位置,即相对于组件左上角的坐标。默认值:{x:0,y:0}。x和y值设置百分比时,偏移量是相对组件自身宽高计算的。
7.透明度设置
设置组件的透明度。
- opacity:元素的不透明度,取值范围为0到1,1表示不透明,0表示完全透明, 达到隐藏组件效果,但是在布局中占位。注意:子组件可以继承父组件的此属性。默认值:1
8.显隐控制
控制组件是否可见。
- visibility:控制当前组件显示或隐藏。根据具体场景需要可使用条件渲染代替。默认值:Visibility.Visible。其中,Hidden值表示隐藏,但参与布局进行占位。Visible表示显示。None表示隐藏,但不参与布局,不进行占位。
9.禁用控制
组件是否可交互,可交互状态下响应点击事件、触摸事件、拖拽事件、按键事件、焦点事件和鼠标事件。
- enabled:值为true表示组件可交互,响应点击等操作。值为false表示组件不可交互,不响应点击等操作。
10.浮层
设置组件的遮罩文本。就是在组件的上面覆盖一层文本。
- overlay:在当前组件上,增加遮罩文本。value: 遮罩文本内容。options: 文本定位,align设置文本相对于组件的方位,offset为文本基于自身左上角的偏移量。文本默认处于组件左上角。
11.Z序控制
组件的Z序,设置组件的堆叠顺序。同一容器中兄弟组件显示层级关系。
- zIndex:zIndex值越大,显示层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方。
12.图形变换
用于对组件进行旋转、平移、缩放、矩阵变换等操作。
13.图像效果
设置组件的模糊,阴影效果以及设置图片的图像效果。
14.形状裁剪
用于对组件进行裁剪、遮罩处理。
@Entry@Componentstruct PositionExample{build() {Column({ space: 20 }) {Text('clip').fontSize(12).width('75%').fontColor('#DCDCDC')Row() {Image($r('app.media.testImg')).width('500px').height('280px')}.clip(true) // 如这里不设置clip为true,则Row组件的圆角不会限制其中的Image组件,Image组件的四个角会超出Row.borderRadius(20)// 用一个280px直径的圆对图片进行裁剪Image($r('app.media.testImg')).clip(new Circle({ width: '280px', height: '280px' })).width('500px').height('280px')Text('mask').fontSize(12).width('75%').fontColor('#DCDCDC')// 给图片添加了一个500px*280px的方形遮罩Image($r('app.media.testImg')).mask(new Rect({ width: '500px', height: '280px' }).fill(Color.Gray)).width('500px').height('280px')// 给图片添加了一个280px*280px的圆形遮罩Image($r('app.media.testImg')).mask(new Circle({ width: '280px', height: '280px' }).fill(Color.Gray)).width('500px').height('280px')}.width('100%').height("100%").padding(10)}}

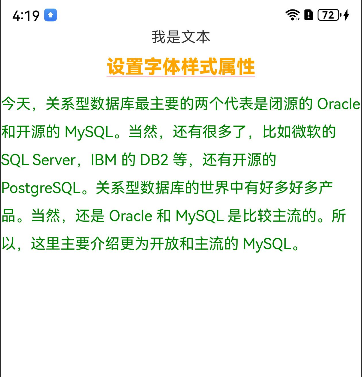
15.文本样式设置
- fontColor:设置字体颜色
- fontSize:设置字体大小,使用fp单位。字体默认大小16。不支持设置百分比字符串。
- fontStyle:设置字体样式。默认值:FontStyle.Normal
- fontWeight:设置文本的字体粗细,number类型取值[100, 900],取值间隔为100,默认为400,取值越大,字体越粗。string类型仅支持number类型取值的字符串形式,例如”400”,以及”bold”、”bolder”、”lighter”、”regular”、”medium”,分别对应FontWeight中相应的枚举值。默认值:FontWeight.Normal
- fontFamily:设置字体列表。默认字体’HarmonyOS Sans’
- lineHeight:设置文本的文本行高,设置值不大于0时,不限制文本行高,自适应字体大小,Length为number类型时单位为fp。
decoration:设置文本装饰线样式及其颜色。默认值:{type: TextDecorationType.None,color:Color.Black}
@Entry@Componentstruct TextStyle{build() {Column({space:10}){Text('我是文本')Text('设置字体样式属性').fontColor(Color.Orange).fontSize(20).fontWeight(FontWeight.Bolder).decoration({type:TextDecorationType.Underline,color:Color.Pink})Text('今天,关系型数据库最主要的两个代表是闭源的 Oracle 和开源的 MySQL。当然,还有很多了,比如微软的 SQL Server,IBM 的 DB2 等,还有开源的 PostgreSQL。关系型数据库的世界中有好多好多产品。当然,还是 Oracle 和 MySQL 是比较主流的。所以,这里主要介绍更为开放和主流的 MySQL。').lineHeight(30).fontColor(Color.Green)}}}

16.颜色渐变
设置组件的颜色渐变效果。
17.Popup气泡弹窗控制
给组件绑定popup弹窗,并设置弹窗内容,交互逻辑和显示状态。
@Entry@Componentstruct PositionExample{@State handlePopup: boolean = falsebuild() {Column({ space: 20 }) {// PopupOptions 类型设置弹框内容Button('PopupOptions').onClick(() => {this.handlePopup = !this.handlePopup})//绑定气泡弹窗.bindPopup(this.handlePopup, {message: '你确定执行当前操作吗?',placementOnTop: true,showInSubWindow:false,primaryButton: {value: '确定',action: () => {this.handlePopup = !this.handlePopupconsole.info('confirm Button click')}},// 第二个按钮secondaryButton: {value: '取消',action: () => {this.handlePopup = !this.handlePopupconsole.info('cancel Button click')}},onStateChange: (e) => {console.info(JSON.stringify(e.isVisible))if (!e.isVisible) {this.handlePopup = false}}}).position({ x: 100, y: 50 })}.width('100%').height("100%").padding(10)}}

18.菜单控制
为组件绑定弹出式菜单,弹出式菜单以垂直列表形式显示菜单项,可通过长按、点击或鼠标右键触发。
@Entry@Componentstruct PositionExample{build() {Column({ space: 20 }) {Text('弹出菜单').backgroundColor(Color.Orange).width(150).height(60).fontColor(Color.White).textAlign(TextAlign.Center).bindMenu([{value: 'Menu1',action: () => {console.info('handle Menu1 select')}},{value: 'Menu2',action: () => {console.info('handle Menu2 select')}},])}.width('100%').height("100%").padding(10)}}

19.组件标识
id为组件的唯一标识,在整个应用内唯一。本模块提供组件标识相关接口,可以获取指定id组件的属性,也提供向指定id组件发送事件的功能。组件的唯一标识,唯一性由使用者保证。默认值:’’
20.点击控制
设置组件是否可以响应点击事件、触摸事件等手指交互事件。
- touchable:设置当前组件是否可以响应点击事件、触摸事件等手指交互事件。
